
درس اول كيف تجمع اكواد HTML و CSS بتصميم لبلوجر
هذا ما كنت ابحث عنه والشكر لله سبحانه وللاخ للامانهـ
tawdi7at net عثمان البوعزاوي من المغرب يمك غيره شرحها ولكن اعجبني شرحه وانا من عندي اضيف الاسهل للى ما يعرف الانجليزيه والاوامر لبرمجه بشكل عام
الان اعطيكم الاكواد الاساسيه لمدونه من غير اي تعديل لتكون بصفحه بيضاء

============
<?xml version="1.0" encoding="UTF-8" ?>
< !DOCTYPE HTML>
< html xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'>
< head>
< b:include data='blog' name='all-head-content'/>
< meta charset='utf-8'/>
< title><data:blog.pageTitle/></title>
< b:skin><![CDATA[
]]></b:skin>
< /head>
< body>
< b:section id='body'/>
< div id='header'>
< /div>
< div class='msg'>
< div class='posts'>
< /div>
< div id='sidebar'>
< /div>
< /div>
< div id='footer'>
< /div>
< /body>
< /html>
================
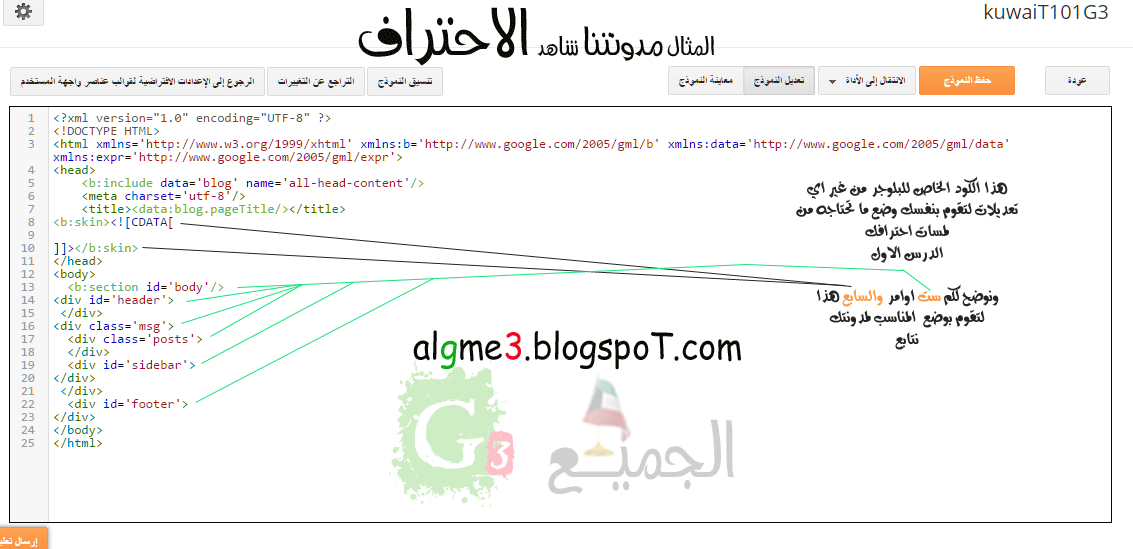
واعطيك مثال لنفس الكود بس بشرح كيف نتحكم فيه بوضع الاكواد ليس كتابيه نسخ من عده مواقع خدميه ومن عندي لكم باجمل الطرق
================
<?xml version="1.0" encoding="UTF-8" ?>
< !DOCTYPE HTML>
< html xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b'
xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www.google.com/2005/gml/expr'>
< head>
< b:include data='blog' name='all-head-content'/>
< meta charset='utf-8'/>
< title><data:blog.pageTitle/></title>
< b:skin><![CDATA[
هنا تضع اكواد الامر السابع CSS
]]></b:skin>
< /head>
< body>
< b:section id='body'/>
< div id='header'>
< /div>
وهنا تضع اكواد الروابط الاوامر الست
<div class='msg'>
< div class='posts'>
< /div>
< div id='sidebar'>
< /div>
< /div>
< div id='footer'>
< /div>
< /body>
< /html>
===============
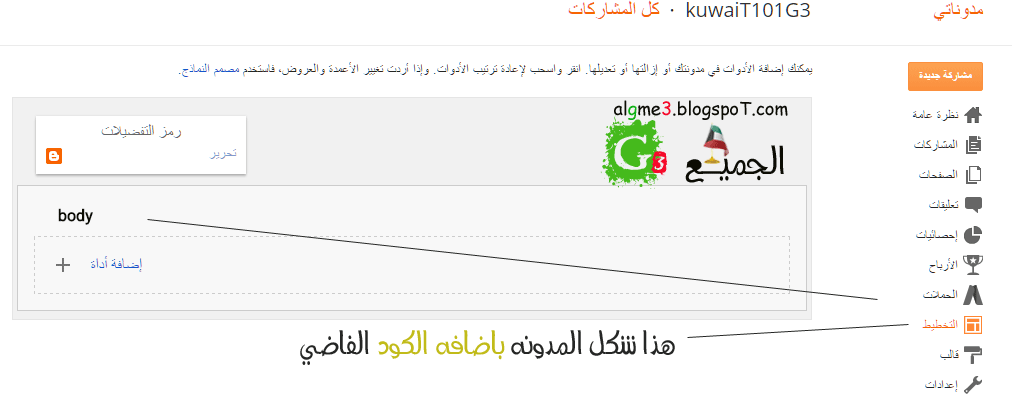
قم بالتطبيق لهذي المجموعه لوضع الاستايل والروابط واختر ما يناسبك
blogger_Example قائمه بلا صور اخضر وابيض وهذي صوره والتطبيق
blogger_Inline Minitabs قائمه بدون صور بيضه بخط احمر وهذي صوره والتطبيق
blogger_13Styles قائمه بالصور ومثال مميز وكل ما عليك تقوم برفع الصور بمدونتك لحفظ تصميمك الخاص
وهذا الرابط لتوضيح المرفق
http://www.cssportal.com/horizontal-menus/images/dolphin-bg.gif

تطبيقات CSS
Style الامر السابع الخاص بالاستايل والشكل الجميل اذا حبيت وراح اشرح لكم التطبيق
والفرق
body الرئيسي لـ التخطيط
header المقدمه اللى يسمونها هيدر
msg الرسائل او التسجيل
posts المشاركات
sidebar الشريط الجانبي
footer ذنب الصفحه اللى يسمونها الفوتر
الاوامر السته المهمه للبلوجر هو درسنا البدائي وكلها عند التطبيق تقوم بنسخ
الاكواد هذي كلن باسمه
.msg{width:9000xp;height:1000xp;background:violet;margin:auto;}
.posts{width:600xp;height:1000xp;background:blue;float;}
الامر سهل جدا ومتابعتك الروابط يسهل عليك التطبيق

الان كيف نقوم وبوضع مربعات في التخطيط والتوسيع وتركيب ما يناسبنا
رأس الصفحة الهيدر - رسائل المدونة الإلكترونية main الرئيسيه وعند التحديث راح تجد اضافات كثيره تلقائيه من المدونه نفسها
وهذا قالب بلوجر اصلي من المدونه شفاف وتم تعديل التوسيع

-
الكود البدائي لتصميم بمزاجك للويب واضافه الاستايل والروابط

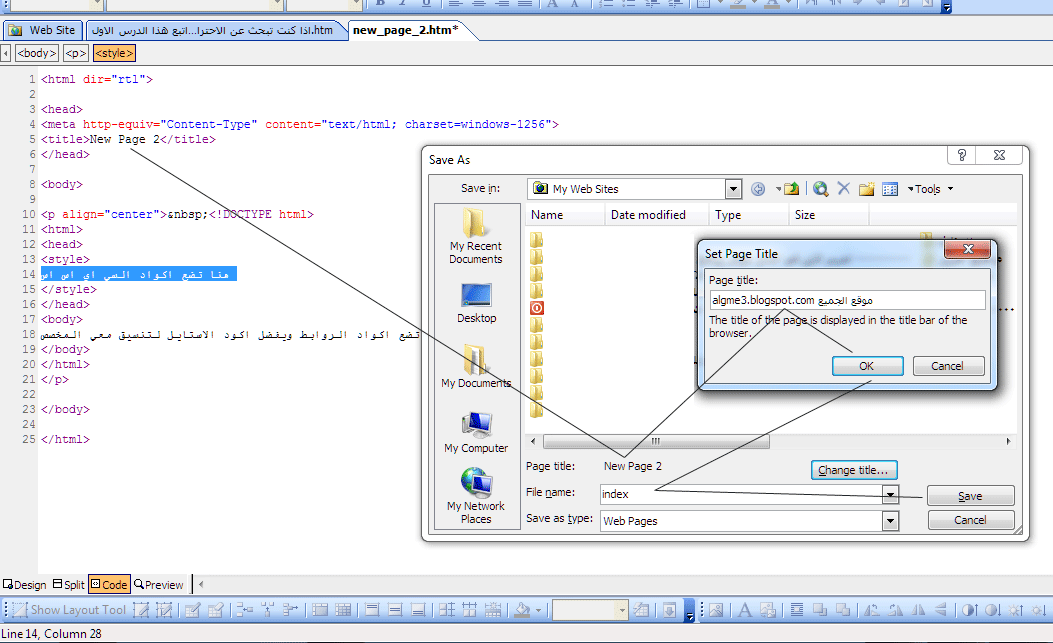
الانان اشتغل على الفرونت بيج لتعديل صفحات الويب وللامانه هو
البرنامج الرسمي لرفع الصفحات الاندكس والروابط التابعه بالمسميات الاخره الفرعيه
- مثال الاندكس وهو عباره عن الصفحه الرئيسيه باسم
index
و الروابط التابعه بالفرعيه كمثال hayef-alkuwaiT
وغيرها حسب اختيارك بالمسميات وتنبيه بالانجليزيه تكتب
*** الكود لكل صفحه جديده تجي
فيها هذا ***
<html dir="rtl">
< head>
< meta http-equiv="Content-Type" content="text/html; charset=windows-1256">
< title>New Page 1</title>
< /head>
< body>
< p align="center"> </p>
< /body>
< /html>
*************************
التعديل بنفس البرنامج للفرونت بيج عند حفظ الصفحه باي اسم غير : الان نطبق الاندكس
ما المطلوب
- تعدل الكلمه هذي New Page 1
وتقبل العربيه لتخرج في المتصفح
- واضافه الكود هذا لتطبيق اكواد تختلف لتزين الصفحه بالاستايل والروابط والاضافه
بعد
;
*************************
<p align="center"> </p>
*************************
هذا الكود <<<
*************************
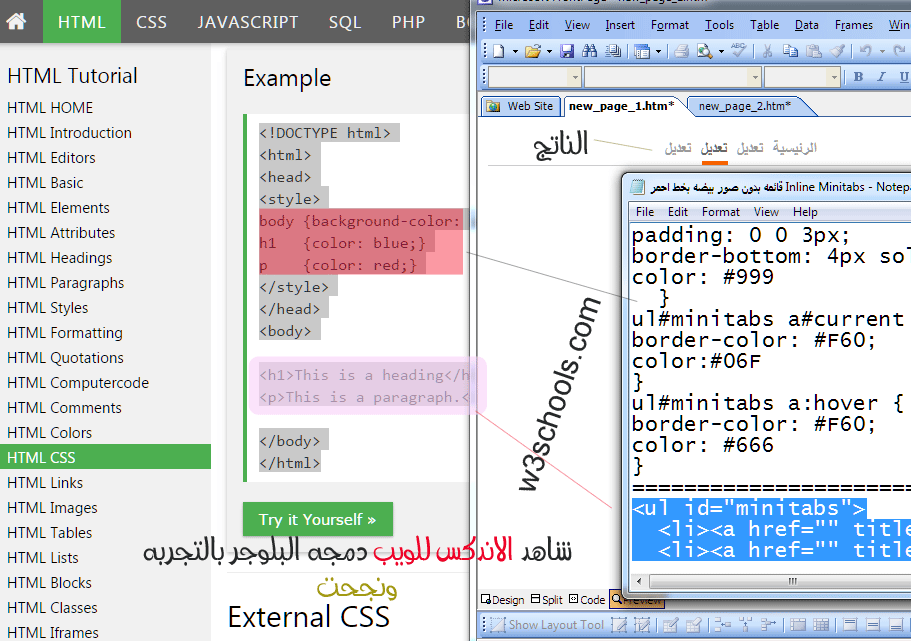
< !DOCTYPE html>
< html>
< head>
< style>
هنا تضع اكواد السي اي اس اس
</style>
< /head>
< body>
هنا تضع اكواد الروابط ويفضل اكود الاستايل لتنسيق معي المخصص
</body>
< /html>
**************************
والحين حنا نرجع لاكواد البلوجر
في اخذ امرين وهم
- CSS المخصص للاستايل
- HTML المخصص لروابط اقرب مثال
**************************
المثال الان موقع الجميع تم انشاء الصفحه
بهذا التطبيق
**************************

يوجد موقع عنيف ومميز وتحكم شامل للي ما يعرف البرمجه زين
يتبع الموقع بروابط فقط عليك اضافه الصور
cssportal.com
- Horizontal أفقية القوائم CSS Menus
http://www.cssportal.com/horizontal-menus/index.php
- قائمه طواليه Vertical CSS Menus
http://www.cssportal.com/vertical-menus/index.php
- هنا رابط لمشاهده تصميمك HTML Example:
http://www.w3schools.com/html/tryit.asp?filename=tryhtml_default
- وهنا رابط لمشاهده تصميمك CSS Example:
http://www.w3schools.com/css/tryit.asp?filename=trycss_default
- هنا رابط لمشاهده تصميمك JavaScript Example:
http://www.w3schools.com/js/tryit.asp?filename=tryjs_default
- ومميزات اخره تابعها هنا
http://www.w3schools.com/
http://www.usmanalitoo.com/
http://w3lessons.info/
https://www.w3.org/Style/CSS-vs-XSL
http://alistapart.com/article/holygrail

***
للامانه الموضوع طويل وهنا انتهي من التوضيحات واتمني افادتكم باشياء لم كنت تعرفها
وهو الدرس الاول في التوضيح ولمبتدئين للى ما يعرف البرمجه من هذا راح يتمكن فيها
وتابعوا الجديد معي موقع الجميع الكويتي
وهذي شروح منقوله هنا وهنا وهنا وهنا
وسلامتكم